
WordPressのサイドバーに写真2列でカテゴリーを表示したい…CSSを教えて
CSSの「Flexbox」というコードを利用したらできたので覚書です。

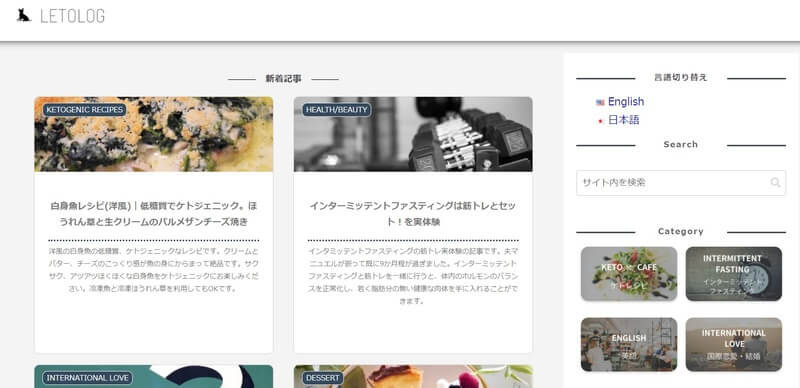
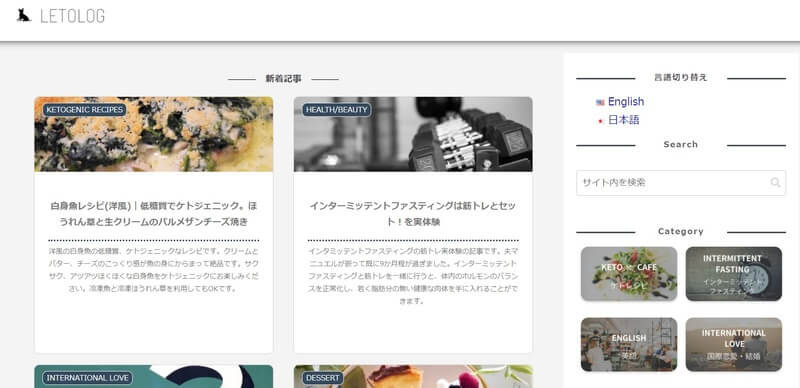
こんな感じで、右におすすめのカテゴリーを2列にして表示ができます。
ブログをはじめて10か月。HTMLとCSS、Javascriptを最近かじりはじめ、ようやくコーディングがどういうものなのか理解しはじめました。
「英語とスぺ語で生活してるから、横文字でもきっと大丈夫…(実はアルファベットが超苦手です。)」と思って挑戦したんですが、正直、難しくて苦手意識が否めないです。たぶん、センスとかない方です。
ですが、コードがうまくいった瞬間のアドレナリンがすごいので、将来的に使えるレベルになるまでやろうと思います。
この記事では、サイドバーのカテゴリーを写真2列で表示する方法をご紹介します。
需要は低いかもしれませんが、私のように「サイドバーに写真2列でカテゴリーを表示したい」と思う方がいれば、お役に立てれば幸いです。
ちなみに、このサイトletologはCocoonを利用しています。Cocoonは、もともとがシンプルなのでアレンジが多様にききますね。CSSのトライ&エラーをするにはもってこいかと思います。
wordpressのサイドバーのカテゴリーをCSSでカスタマイズして2行にする方法
作業は以下のとおりです。
ちょっと工程がありますが、かっこいいウェブページ頭にを思い描きつつ、1つ1つやっていきましょう。
HTMLを編集する
まずはHTMLの編集です。
HTMLの行程としては、「利用する写真とデザインを決めて大きさを整える」→「サイドバーに書き込む」作業となります。
写真とリンクだけ先につくる
まずは利用したい写真をご自身のフォルダから選択してください。
写真を決めたら、「800×533」の大きさにして保存しておきます。
次の作業は、普通の「記事作成画面」でおこないます。Wordpressの管理画面で「新規追加」を押して、新しい画面を開きます。
「+」から「画像」ボタンを押し、サイドバーに利用したい写真を選択し、画像を選択します。

ここで画像にリンクも挿入します。画像にリンクを追加してください。
カテゴリーに表示したい「カテゴリーの種類」は4つ~6つほどが適当かと思います。もちろん、もっと増やしても問題ありません。
必要な数の写真とリンクは、ぜんぶ並べたい順に新規の記事画面に並べてください。
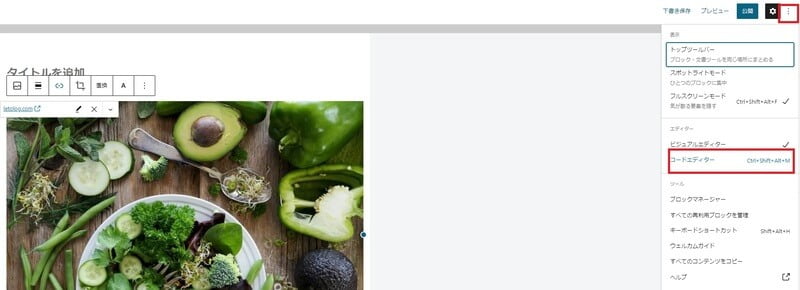
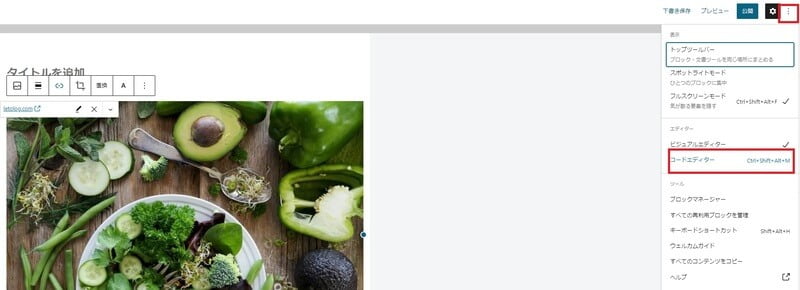
全部の写真の選択とリンクの挿入が終わったら、右上の「…」マークを押し、コードエディターに切り替えます。

すると、中央の編集画面にHTMLのコードが表示されますので、全選択してコピーしておいてください。
これで、「写真の選択」と「リンクの設定」が終わりました。
ウィジェットでサイドバーにリンクを入れ込む
続いて、サイドバーに実際に写真を入れ込んでいきます。
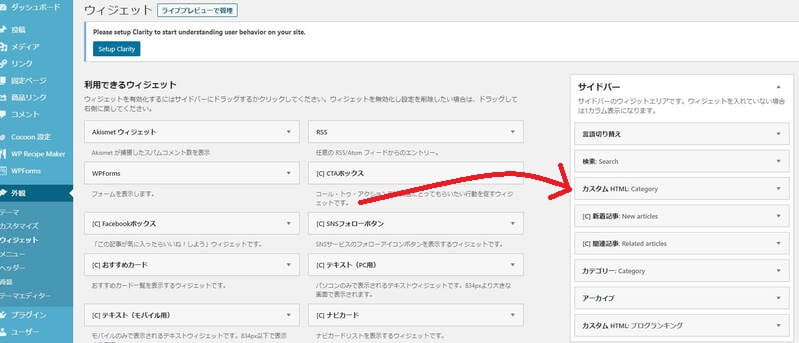
外観>ウィジェットを開きます。
そして、真ん中の「利用できるウィジェット」選択肢から「カスタムHTML」をつかみ、右のサイドバーのカテゴリーを入れたい場所に入れ込みます。

すると、入れたカスタムHTMLがひらきます。まずは「カテゴリー名に表示したい名前」をタイトルに入れましょう。

そして、「内容」に先ほど「新規作成画面」で作ったコードをペーストします。
コードを見てみると、ペーストしたコードは、写真ごとに分かれているのがわかると思います。
写真それぞれに、「並べるアイテムマーク」をつける
これら1枚1枚の写真の前後に「これが表示したいアイテムですよ」というのがわかるようにする目印のコードを書き入れます。
それぞれの写真のコードの「一番最初の行」と「最後の行」に書き入れてください。
エラーが出たら、余計な余白がある可能性があります。半角スペースは2つ以上は入れないようにします。
アイテム全体にCSSで指定するためのコードを入れる
CSSで出された命令が、HTML側で受けつけられるようにするための目印の言葉を入れこみます。
このコードは、コード全体の「最初」と「最後」だけに1度だけ書き入れます。
1度この状態で実際のサイトの状態を確認してみてください。大きな写真が縦に並んでいるのが確認できればOKです。
写真の大きさを調整する
続いて、大きすぎる写真の大きさを小さく調整します。ちなみに、もともと小さければ調整の必要もありません。
このコードを、それぞれの写真の [alt=””]のあとに半角スペースを1ついれ、そのあとに入れてください。(同じコード内であればどこでもOKですが、便宜上altを指定しています。)
写真の大きさを調整する:
See the Pen xxqZJNp by LETOLOG (@LETOLOG) on CodePen.
※ここでは、当サイトで利用している大きさを使っています。数字は変更可能です。
写真の角を丸くする:
style="border-radius:15px;"See the Pen gOmPjJy by LETOLOG (@LETOLOG) on CodePen.
(なぜかどうしてもCodepenの画面で最後の[“]が表示されないので、上に記載しています。[“]は必要です。)
※写真の丸みは、上記のピクセル数を変更すれば変えられます。
それぞれのコードの間には、「半角スペース」1つが必要です。
CSSを編集する
続いて、CSSでHTMLに向け、サイトへのデザインの指示をだします。
ウィジェット >「ライブレビューで管理」を開きます。
追加CSSに以下を書き込みます。この”picture-container”の部分が、先ほど★の部分で記入した名前になります。(「.」は必要なので、漏れないようにお気をつけください。)
See the Pen GRWoBGw by LETOLOG (@LETOLOG) on CodePen.
コピペ可です。このCSSでは、以下の内容を指定しています。
それぞれの写真の間隔を引きのばしたり、1つを大きくしたりすることも可能です。柔軟にコードの中身を変える方法はこちらのページからご確認いただけます。
https://www.webcreatorbox.com/ : CSS Flexboxチートシート
CSSのコードを調べていると、この方のwebcreatorboxのサイトによくあたります。すごい方です。
さて、ご自身のページを開いて確認してみてください。どうでしょう、以下のように2列になっていますでしょうか?

本当にお疲れ様でした。
エラーが出る場合は、コードに余計な余白が入っている場合か「;」の漏れなどが多いです。
wordpressのサイドバーのカテゴリーをCSSでカスタマズして2行で表示→できたら魔法のようでうれしい
というわけで、サイドバーのカテゴリーを2行にする方法でした。
もちろん、写真じゃなくてもテキストでも大丈夫ですよ。
どなたかのお役に立てればと思います。





